- Основные элементы редактора
- Диалоговое окно свойств изображения
- Диалоговое окно свойств таблицы
- Полезные советы по использованию
Внимание! Перед началом работы с редактором мы настоятельно советуем вам прочитать полезные советы по использованию!
CMS “Scrofa Magna” для ввода и редактирования многих типов содержимого сайтов использует WYSIWYG-редактор “CKEditor” с web-интерфейсом.
Результатом работы редактора является HTML-код, который заносится в соответствующие поля баз данных. Используется для многих модулей, в которых требуется ввод форматированного текста.
Внешний вид редактора представлен на иллюстрации №11. Интерфейс схож с большинством популярных текстовых редакторов, так что его освоение не займёт много сил и времени. Конечно, есть и особенности, в которых имеет смысл разобраться.
Внешний вид редактируемого текста в окне редактора определяется стилями сайта (CSS), и поэтому в точности соответствует внешнему виду этого текста на самом сайте.
Часть элементов и функций редактора на вашем сайте может быть отключена, или может не влиять на оформление текста. Это зависит от конкретных настроек редактора, которые часто оправданы. Например, обычно имеет смысл отключить копирование контента из MS Word в неизменном виде, поскольку это практически всегда приводит к неоправданному распуханию HTML-кода и некорректному отображению информации на вашем сайте с его оригинальным дизайном. Разумеется, все эти настройки могут быть изменены в любой момент по вашему желанию.
Изначально редактор открывается в маленьком окошке, которое позволяет видеть другие элементы страницы CMS, но часто бывает неудобно для ввода больших текстов. Нажав на кнопку
 , вы сможете развернуть его на всю страницу.
, вы сможете развернуть его на всю страницу.
Основные элементы редактора
Применяется к выделенному тексту:
Применяется к абзацу, в котором стоит курсор или выделенному фрагменту:
Выпадающие списки и иконки:
 Источник — Открыть окно с HTML-кодом. Если вы знаете HTML, в этом окне можно редактировать код вручную.
Источник — Открыть окно с HTML-кодом. Если вы знаете HTML, в этом окне можно редактировать код вручную. Свойства документа — Пока не используется
Свойства документа — Пока не используется Сохранить — Нажатие на эту кнопку приводит к сохранению информационного объекта (так же, как и нажатие на кнопку «Изменить» или «Добавить»). Удобно, если редактор развернут на всё окно.
Сохранить — Нажатие на эту кнопку приводит к сохранению информационного объекта (так же, как и нажатие на кнопку «Изменить» или «Добавить»). Удобно, если редактор развернут на всё окно. Предварительный просмотр — Открыть отдельное окно браузера с просмотром введённой в окне редактора информацией
Предварительный просмотр — Открыть отдельное окно браузера с просмотром введённой в окне редактора информацией Шаблоны — Вызов интерфейса выбора одного из заранее определенных шаблонов текста. Внимание! С определёнными настройками редактора при выборе шаблона вся уже имеющаяся в окне редактора информация может заменяться шаблоном!
Шаблоны — Вызов интерфейса выбора одного из заранее определенных шаблонов текста. Внимание! С определёнными настройками редактора при выборе шаблона вся уже имеющаяся в окне редактора информация может заменяться шаблоном! Вырезать — Вырезать выделенный фрагмент (так же действует сочетание клавиш “Ctrl + x”)
Вырезать — Вырезать выделенный фрагмент (так же действует сочетание клавиш “Ctrl + x”) Копировать — Скопировать выделенный фрагмент в буфер обмена (так же действует сочетание клавиш “Ctrl + c”)
Копировать — Скопировать выделенный фрагмент в буфер обмена (так же действует сочетание клавиш “Ctrl + c”) Вставить — Вставить находящийся в буфере обмена фрагмент в место текущего положения курсора (так же действует сочетание клавиш “Ctrl + v”)
Вставить — Вставить находящийся в буфере обмена фрагмент в место текущего положения курсора (так же действует сочетание клавиш “Ctrl + v”) Вставить только текст — Вставить из буфера обмена только текстовую информацию, без оформления, картинок и т.п
Вставить только текст — Вставить из буфера обмена только текстовую информацию, без оформления, картинок и т.п Вставить из Word — Открыть диалоговое окно для вставки текста из MS Word с очисткой лишних тэгов оформления
Вставить из Word — Открыть диалоговое окно для вставки текста из MS Word с очисткой лишних тэгов оформления Печать — Открыть диалоговое окно печати
Печать — Открыть диалоговое окно печати Проверить орфографию — Проверить орфографию текста, если модуль проверки орфографии установлен. Если нет — редактор предложит его установить. Редактор использует универсальный (не свой) модуль проверки орфографии, так что, как правило, он уже установлен.
Проверить орфографию — Проверить орфографию текста, если модуль проверки орфографии установлен. Если нет — редактор предложит его установить. Редактор использует универсальный (не свой) модуль проверки орфографии, так что, как правило, он уже установлен. Отменить — Отменить последнее действие из списка
Отменить — Отменить последнее действие из списка Повторить — Вернуть последнее отменённое действие
Повторить — Вернуть последнее отменённое действие Найти — Открыть диалоговое окно поиска текста
Найти — Открыть диалоговое окно поиска текста Заменить — Открыть диалоговое окно замены текста
Заменить — Открыть диалоговое окно замены текста Выделить все — Выделить весь текст в окне редактора
Выделить все — Выделить весь текст в окне редактора Убрать форматирование — Убрать оформление выбранного фрагмента текста
Убрать форматирование — Убрать оформление выбранного фрагмента текста Жирный
Жирный Курсив
Курсив Подчеркнутый
Подчеркнутый Зачеркнутый
Зачеркнутый Подстрочный индекс — Мелкий текст в нижней части строки
Подстрочный индекс — Мелкий текст в нижней части строки Надстрочный индекс — Мелкий текст в верхней части строки
Надстрочный индекс — Мелкий текст в верхней части строки Вставить/Удалить нумерованный список
Вставить/Удалить нумерованный список Вставить/Удалить маркированный список
Вставить/Удалить маркированный список Уменьшить отступ
Уменьшить отступ Увеличить отступ
Увеличить отступ Цитата — Пометить выделенный фрагмент как цитату
Цитата — Пометить выделенный фрагмент как цитату Div — Открыть диалоговое окно для вставки контейнера <div>
Div — Открыть диалоговое окно для вставки контейнера <div> По левому краю — Выравнивание выделенного фрагмента по левому краю
По левому краю — Выравнивание выделенного фрагмента по левому краю По центру — Выравнивание выделенного фрагмента по центру
По центру — Выравнивание выделенного фрагмента по центру По правому краю — Выравнивание выделенного фрагмента по правому краю
По правому краю — Выравнивание выделенного фрагмента по правому краю По ширине — Выравнивание выделенного фрагмента по ширине
По ширине — Выравнивание выделенного фрагмента по ширине Вставить/Редактировать ссылку — Открыть диалоговое окно для вставки ссылки с выделенного фрагмента. Адрес ссылки вставляется в поле URL.
Вставить/Редактировать ссылку — Открыть диалоговое окно для вставки ссылки с выделенного фрагмента. Адрес ссылки вставляется в поле URL. Убрать ссылку
Убрать ссылку Вставить/Редактировать якорь — Вставить якорь для перехода на данное место текста. При этом в ссылке для перехода надо поставить этот якорь.
Вставить/Редактировать якорь — Вставить якорь для перехода на данное место текста. При этом в ссылке для перехода надо поставить этот якорь. Вставить/Редактировать изображение — Открыть диалоговое окно для вставки изображения.
Вставить/Редактировать изображение — Открыть диалоговое окно для вставки изображения. Вставить Flash — В целом аналогично вставке картинки. Подробно рассматривать не будем.
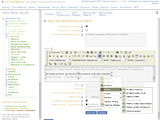
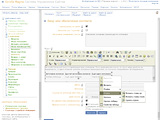
Вставить Flash — В целом аналогично вставке картинки. Подробно рассматривать не будем. Вставить/Редактировать таблицу — Если вы нажмёте на эту кнопку, когда курсор стоит в тексте, откроется диалоговое окно для вставки новой таблицы. Если же вы нажмёте на эту кнопку при выделенной уже существующей таблице, откроется то же окно для редактирования её свойств.
Вставить/Редактировать таблицу — Если вы нажмёте на эту кнопку, когда курсор стоит в тексте, откроется диалоговое окно для вставки новой таблицы. Если же вы нажмёте на эту кнопку при выделенной уже существующей таблице, откроется то же окно для редактирования её свойств. Вставить горизонтальную линию
Вставить горизонтальную линию Вставить смайлик — Открыть диалоговое окно для выбора смайлика
Вставить смайлик — Открыть диалоговое окно для выбора смайлика Вставить специальный символ — Открыть диалоговое окно выбора спецсимвола
Вставить специальный символ — Открыть диалоговое окно выбора спецсимвола Вставить разрыв страницы
Вставить разрыв страницы Цвет текста — Используйте с осторожностью — в результате использования может пострадать общий дизайн сайта
Цвет текста — Используйте с осторожностью — в результате использования может пострадать общий дизайн сайта Цвет фона — Используйте с осторожностью — в результате использования может пострадать общий дизайн сайта.
Цвет фона — Используйте с осторожностью — в результате использования может пострадать общий дизайн сайта. Развернуть окно редактора — Развернуть окно редактора на всю доступную площадь страницы
Развернуть окно редактора — Развернуть окно редактора на всю доступную площадь страницы Показать блоки — Показать HTML-структуру документа визуально
Показать блоки — Показать HTML-структуру документа визуально О CKEditor
О CKEditorСтиль — Задаёт стиль оформления выбранного элемента. Для элементов различных типов список доступных стилей может отличаться.
Форматирование — Позволяет форматировать текст предопределёнными стилями. Внимание! Если у вас в тексте есть подзаголовки и прочие стандартные элементы форматирования, используйте этот список вместо того, чтобы вручную выделять текст цветом, размером и т.п.
Шрифт — Позволяет изменять шрифтовое оформление текста. Используйте с осторожностью — в результате использования может пострадать общий дизайн сайта.
Размер — Позволяет задать размер выделенного текста
Диалоговое окно свойств изображения
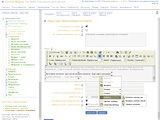
Вкладка «Информация о изображении» (см. иллюстрацию №15)
- Поле «URL». Это поле предназначено для ввода адреса изображения вручную.
- Поле «Альтернативный текст». Текст из этого поля будет отображаться вместо изображения, если оно отсутствует или у пользователя отключено отображение картинок.
В левой нижней части диалогового окна приведены основные свойства изображеня. Закрытый замочек означает, что пропорции рисунка будут сохраняться при изменении ширины/высоты. Круговая стрелка — отменяет последнее действие пользователя. Бордюр — размер рамки вокруг рисунка в пикселях. Горизонтальный и Вертикальный отступы — величины отступа в пикселях левого верхнего угла рисунка относительно его местоположения в тексте. Выравнивание — местоположение рисунка относительно текста.
В окне «Предварительный просмотр» отображается то, как рисунок впишется в текст.
Вкладка «Ссылка» (см. иллюстрацию №16)
- Поле «URL». Это поле предназначено для ввода адреса ссылки с изображения, если эта ссылка нужна.
- Меню «Цель». Выбор окна, в которое будет загружен вызванный по ссылке объект.
Вкладка «Закачать» (см. иллюстрацию №17)
С помощью элементов этой вкладки можно закачать изображение с локального компьютера на сервер и уже тогда использовать его при наполнении страницы.
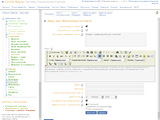
Вкладка «Расширенный» (см. иллюстрацию №18)
На этой вкладке приведены прочие свойства изображений, которые используются очень редко.
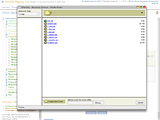
По кнопке «Просмотреть на сервере» открывается диалоговое окно файлового менеджера, которое позволяет выбрать интересующую картинку (Flash-ролик, документ) и вставить её в текст (см. иллюстрацию №19). Из того же диалогового окна, как и с вкладки «Закачать», можно закачать изображение с локального компьютера на сервер.
Внимание! Изображения для использования в тексте надо подготовить заранее. Их размер должен быть равен тому, который вы хотите видеть на странице сайта.
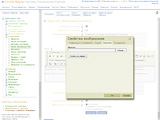
Диалоговое окно свойств таблицы
На иллюстрации №20 показано диалоговое окно свойств таблицы, в котором:
- Поля «Строки» и «Колонки» определяют количество строк и колонок (столбцов).
- Поля «Ширина» и «Высота» задают ширину и высоту таблицы в пикселях или процентах от размера страницы.
- Поля «Бордюр», «Промежуток» и «Отступ» устанавливают размер линии границы (бордюра), расстояние между ячейками (промежуток) и отступ в пикселях соответственно.
- Меню «Выравнивание» определяет тип выравнивания в ячейках.
- Поле «Заголовок» определяет заголовок таблицы.
Щелчок правой кнопкой мыши по созданной таблице вызывает контекстное меню с набором команд по редактированию ячеек, свойств ячеек и таблицы в целом (см. иллюстрации №№21-23). Эти пункты могут незначительно отличаться в зависимости от используемого браузера, но в целом они схожи и понятны. Остановимся на некоторых из них:
- Пункт «Соединить ячейки» объединяет выделенные ячейки в одну.
- Пункт «Разбить ячейку» делит выделенную ячейку на две.
- Пункт «Удалить таблицу» удаляет таблицу.
- Пункт «Свойства ячейки» вызывает одноимённое диалоговое окно (см. иллюстрацию №24), в котором:
- Поля «Высота» и «Ширина» определяют размеры ячейки.
- Меню «Заворачивание текста» определяет правила переноса текста на новую строку.
- Меню «Гор. выравнивание» и «Верт. выравнивание» определяют выравнивание текста внутри ячейки.
- Поля «Диапазон строк/колонок» определяют, как объединены ячейки.
- Поля «Цвет фона» и «Цвет бордюра» определяют цвет соответствующих элементов. При нажатии на кнопку «Выберите цвет» вызывается диалоговое окно в котором можно выбрать подходящий цвет.
Полезные советы по использованию
При работе с редактором “CKEditor” предполагается базовое умение пользоваться текстовыми редакторами, которого вполне хватает для того, чтобы быстро освоить “CKEditor”. Ниже приведены лишь некоторые особенности применения и советы.
Форматируйте текст адекватно! Заголовки должны быть именно заголовками (пункты «Заголовок...» в выпадающем списке «Форматирование»), текст в абзаце — текстом в абзаце (пункт «Нормальный» там же), списки — списками (кнопки
 и
и  ) и т.д. Таким образом вы не только поможете поисковым системам в правильной индексации вашего сайта, но и избежите многих неприятных неожиданностей! Язык разметки HTML был придуман не для того, чтобы выделять полужирный текст картинкой, а отступы сотней пробелов.
) и т.д. Таким образом вы не только поможете поисковым системам в правильной индексации вашего сайта, но и избежите многих неприятных неожиданностей! Язык разметки HTML был придуман не для того, чтобы выделять полужирный текст картинкой, а отступы сотней пробелов.Если вы вставляете в редактор текст из других источников, например, с других сайтов или из MS Word, то настоятельно рекомендуется сразу после вставки очищать изначальное форматирование этого текста! Дизайн вашего сайта предполагает собственные стили, внешний вид контента. Редактор же, между тем, по-умолчанию позволяет вам вставлять текст со всем его изначальным форматированием. С одной стороны, это удобно. Но с другой стороны, вы же не хотите, чтобы на каждой странице текст выглядел по-разному — разным цветом, размером и шрифтами! Зачем тогда вообще нужен индивидуальный дизайн сайта?
Итак, при вставке текста, например, с другого сайта (через пункт «Вставить» в меню, либо через сочетание клавиш “Ctrl + v” или “Shift + Ins”), первым делом выделите весь текст (кнопка
 или сочетание клавиш “Ctrl + a”) и нажмите кнопку
или сочетание клавиш “Ctrl + a”) и нажмите кнопку  .
.Вы также можете использовать не обычный способ вставки текста, а кнопки
 (вставить только текст, вообще без форматирования) или
(вставить только текст, вообще без форматирования) или  (при вставке из MS Word).
(при вставке из MS Word).Если текст, вставляемый или набираемый в редакторе, велик — используйте разворачивание окна редактора кнопкой
 .
.Старайтесь как можно реже использовать цветовое оформление текста и фона (
 и
и  ). Злоупотребление этой возможностью не увеличит привлекательность сайта и очень редко приводит к привлечению внимания посетителей. Наши профессиональные дизайнеры уже предусмотрели все требующиеся для этого стили.
). Злоупотребление этой возможностью не увеличит привлекательность сайта и очень редко приводит к привлечению внимания посетителей. Наши профессиональные дизайнеры уже предусмотрели все требующиеся для этого стили.Старайтесь не использовать подчёркивания (
 ). Посетители часто думают, что текст с подчеркиваниями — это ссылка.
). Посетители часто думают, что текст с подчеркиваниями — это ссылка.Старайтесь не использовать заголовки первого уровня в тексте («Заголовок 1» в выпадающем списке «Форматирование»). Поисковые системы любят, когда на странице только один заголовок первого уровня — и он ставится нашей системой на страницу автоматически.
Ссылки на странице (
 ), если они ведут на другие страницы вашего же сайта, старайтесь делать не полными, а от корня сайта. Тогда при смене домена вам не придётся вручную переделывать все ссылки. Например, ссылка “http://www.scrofa-tridens.ru/about” — не желательна. Вместо неё лучше использовать ссылку “/about”, которая приведёт посетителя туда же.
), если они ведут на другие страницы вашего же сайта, старайтесь делать не полными, а от корня сайта. Тогда при смене домена вам не придётся вручную переделывать все ссылки. Например, ссылка “http://www.scrofa-tridens.ru/about” — не желательна. Вместо неё лучше использовать ссылку “/about”, которая приведёт посетителя туда же.Перед вставкой изображений в текст заранее их обработайте в графическом редакторе, задайте им подходящий размер и сохраните в требующемся формате:
JPEG — Как правило, используется для фотографий и других изображений с большим количеством цветов и градиентов.
GIF — Как правило, используется для схем, чертежей и других графических объектов, на которых мало градиентов и важна передача чётких линий.
PNG — Как правило, используется для сжатия изображений без потери качества (которое позволяет этот формат, в отличие от JPEG и GIF). Также, используется для изображений, предполагающих «плавную» (не однобитную) прозрачность.